Make your Playwright test scripts smarter, faster, and more stable by mastering auto-wait and explicit wait techniques.
Introduction
In test automation, timing is everything. If your script tries to click a button before it appears, the test fails — not because of a bug, but because it was too fast. That’s where “waits” come in. When working with modern web apps that load elements dynamically, knowing how to handle waits is a must. In this guide, you’ll learn how Playwright, a popular end-to-end testing tool, makes this easier with auto-waiting and explicit waits. Whether you’re a beginner in automation or learning through a software testing course online, mastering waits will help you build reliable and faster test scripts.
Why Waits Are Important in Automation
Imagine turning on a light, but there’s a delay before it turns on. Do you press the switch again, thinking it didn’t work? That’s what happens in flaky test scripts—they try to click or type before the app is ready, causing test failures.
That’s why handling waits properly is critical in automation testing.
With Playwright, you don’t have to guess or write extra code to handle timing issues. It comes with smart built-in waiting mechanisms, and also gives you the control to add explicit waits when needed.
Most projects moving towards Playwright, why?
by u/temUserNon in
QualityAssurance
Playwright is designed to automatically wait for elements to be:
-
Attached to the DOM
-
Visible
-
Enabled (ready for interaction)
-
Stable (not moving or animating)
For most actions like click(), fill(), or expect(), Playwright auto-waits until the target is ready.
Example:
You don’t need
sleep()orwaitForSelector()for common actions. It just works.
Popular Articles: infosys interview questions for automation testing
When Auto-Waiting Is Not Enough
Sometimes, the element may be visible, but the data is still loading or a background process is incomplete. Auto-waiting won’t handle these situations.
For example:
-
Waiting for a loader to disappear
-
Waiting for API response data
-
Waiting for text to change in a visible element
In such cases, you need explicit waits.
What Are Explicit Waits in Playwright?
1. waitForSelector()
This command waits for an element based on a specific condition.
✅ Example:
States you can use:
-
attached: in the DOM -
visible: in DOM and visible -
hidden: not visible or removed -
detached: completely removed from DOM
Other Useful Guides: api testing interview questions
2. waitForTimeout() – Use Sparingly
This waits for a fixed time.
Only use this for debugging. Fixed waits slow down your tests and are not reliable.
3. Waits with Assertions
This is a powerful feature. Assertions like expect() automatically wait and retry until they pass.
Example:
This is often the best way to wait for dynamic UI updates.
If you’re just getting started or looking to enhance your automation skills further, don’t miss the 7 Key Benefits of Enrolling in an Online Playwright Automation Course — it’s a must-read for anyone serious about mastering Playwright the right way.
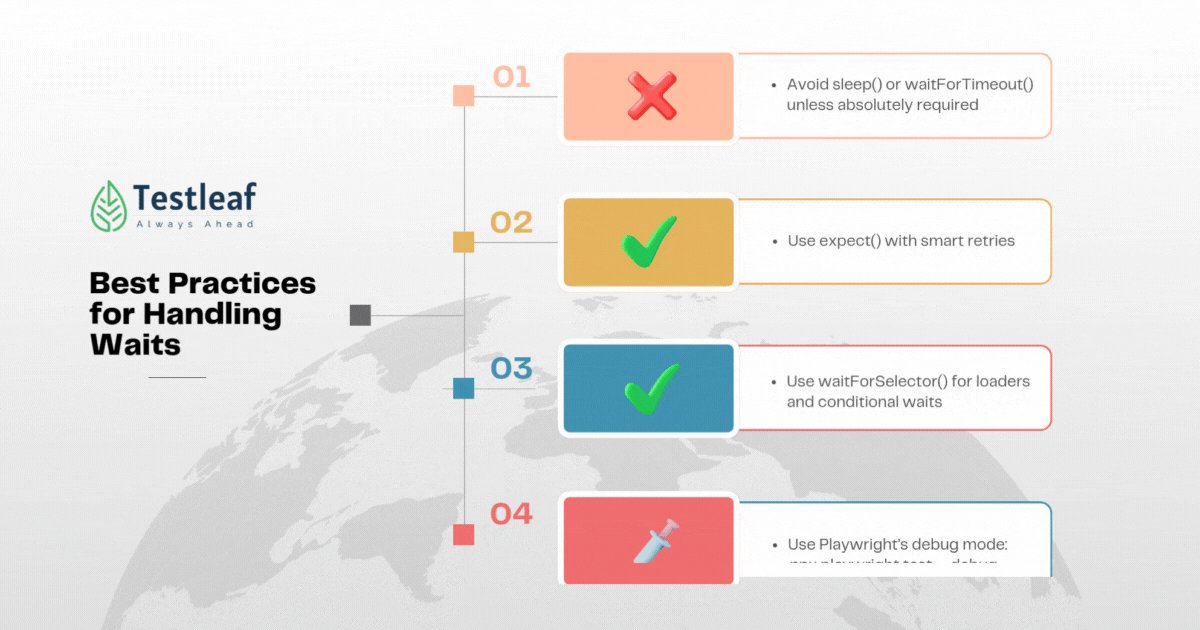
Best Practices for Handling Waits
-
Avoid
sleep()orwaitForTimeout()unless absolutely required -
Use
expect()with smart retries -
Use
waitForSelector()for loaders and conditional waits -
Use Playwright’s debug mode:
npx playwright test --debug

Final Thoughts: Why Waits Matter
Mastering waits can be the difference between:
- A smooth, reliable test suite
- A flaky suite that works locally but fails on CI
Whether you’re taking a software testing course online, learning the Playwright automation tool, or enrolled in a playwright course online, understanding waits is essential to becoming a skilled QA engineer.
Summary
-
Auto-waiting makes your scripts clean and stable by default.
-
Explicit waits are there when things get more dynamic.
-
The key is knowing when to let Playwright handle it, and when to step in.
Don’t just write tests. Write smart, stable tests with proper waits.
Your future self (and your CI pipeline) will thank you. 😊
FAQs on Playwright Waits
Q1. What is auto-waiting in Playwright?
A: Auto-waiting is a built-in feature in Playwright that automatically waits for elements to be ready before interacting with them. It saves you from using manual delays and makes your tests more reliable.
Q2. When should I use explicit waits in Playwright?
A: Use explicit waits when auto-waiting is not enough — for example, waiting for a loader to disappear, or an API call to complete. Explicit waits give you more control over timing in such cases.
Q3. What is the difference between waitForSelector() and waitForTimeout()?
A:
-
waitForSelector()waits for an element to appear or disappear, depending on the state you define (like visible or hidden). -
waitForTimeout()simply waits for a fixed time. It’s less reliable and not recommended for regular use.
Q4. Are waits important in test automation?
A: Yes, very. Poor handling of waits causes flaky tests — tests that pass sometimes and fail other times. Learning how to use waits properly improves test accuracy and reduces debugging time.
Q5. Can I learn Playwright as a beginner in automation testing?
A: Absolutely! Playwright is beginner-friendly. If you’re just starting out, taking a Playwright course online or a software testing course online can help you learn step-by-step with real-time examples.
Q6. Do Playwright’s auto-waits work for all actions?
A: Mostly, yes. Actions like click(), fill(), and expect() are auto-waited. However, for custom situations like waiting for a value change or spinner to hide, you may still need explicit waits.
We Also Provide Training In:
- Advanced Selenium Training
- Playwright Training
- Gen AI Training
- AWS Training
- REST API Training
- Full Stack Training
- Appium Training
- DevOps Training
- JMeter Performance Training
Author’s Bio:

As a Senior SDET, I’m passionate about advancing the field of test automation by equipping teams with real-time solutions and high-impact frameworks. With over 8 years of experience in software testing and development, I specialize in building scalable automation platforms that ensure quality at speed. I’m committed to mentoring aspiring engineers and driving innovation through continuous learning and technical excellence. Let’s shape the future of quality engineering—together.
Dilipkumar Rajendran
Senior SDET | Playwright & Selenium Expert